Scénario
Le scénario de ce projet repose sur l'utilisation de trois cartes distinctes. Lorsqu'un utilisateur place l'une de ces cartes sur l'écran, le texte affiché se transforme pour correspondre à la scène Illustrée sur la carte.
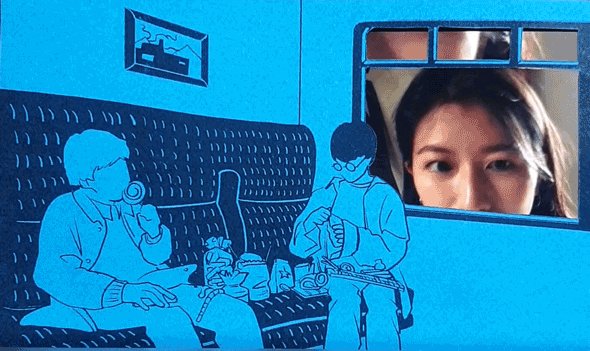
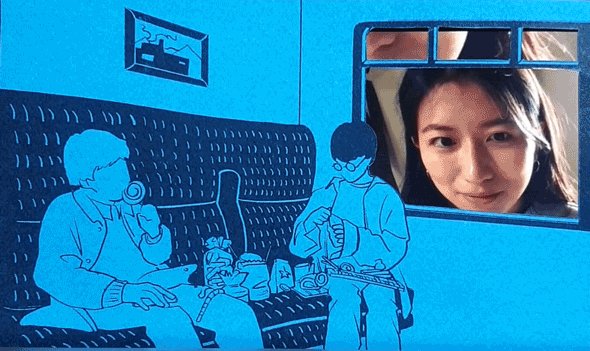
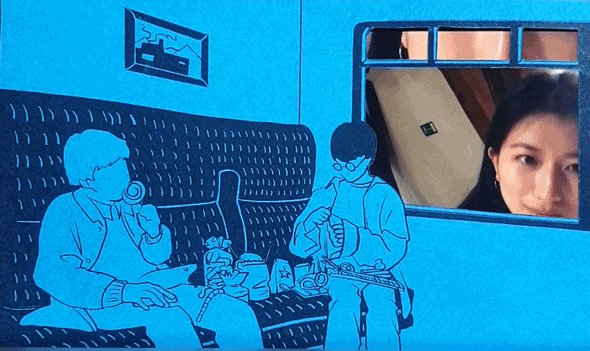
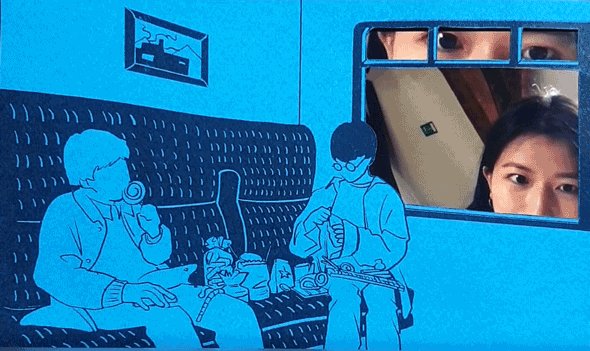
Les éléments présents sur les cartes, tels que les cadres et les fenêtres, comportent des trous. L'écran derrière la carte projette l'utilisateur en fonction de la position du trou, créant ainsi une expérience interactive. Grâce à cette technique, l'utilisateur a l'impression d'être véritablement immergé au cœur de l'illustration de la carte, comme s'il était présent dans la scène.
Harry Potter
and the Mysteriously Animated Deck

Dans les romans Harry Potter, les photographies dans les cadres ainsi que les images dans les journaux sont animées. Bien que les images en mouvement ne nous surprennent pas tant que ça, puisque nous avons l'habitude de les prendre et de les regarder sur nos ordinateurs portables et nos smartphones, nous les considérons comme quelque chose de magique dans cet univers. Peut-être est-ce parce que ces images animées se trouvent sur du papier, un support emblématique de l'analogique, contrairement aux appareils numériques auxquels nous sommes habitués.




L'objectif de ce projet est de créer une expérience de lecture immersive en combinant de supports traditionnels et d'éléments visuels en mouvement. Je souhaite plonger les lecteurs dans un univers magique où la magie prend vie à travers des médias familiers, mais d'une manière nouvelle et captivante.

Réalisation

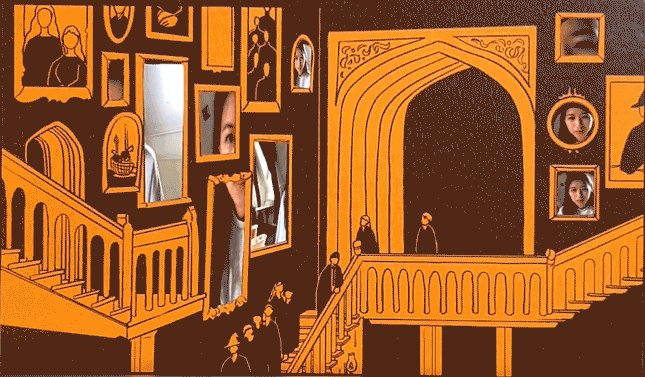
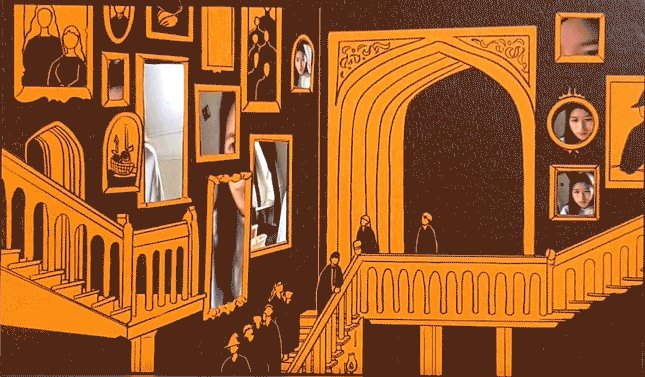
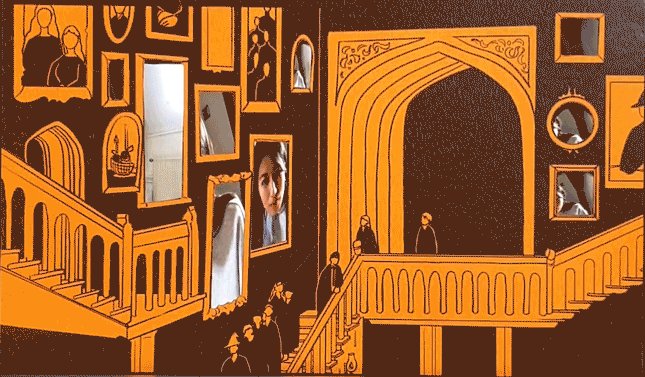
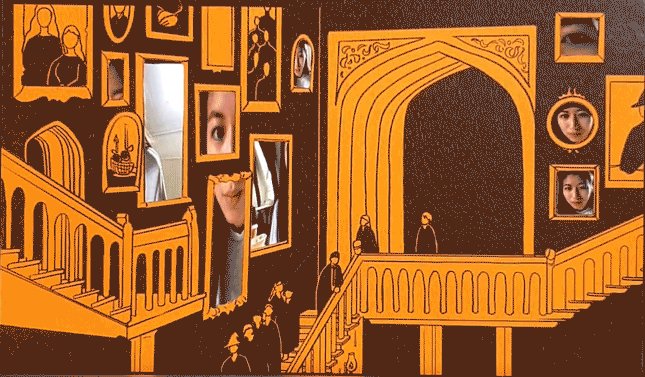
Exemple d'une scène
Exemple d'une scène

Composition
Ce projet comprend un total de quatre scènes dans le patch Isadora, correspondant respectivement aux couverture et les arrières plans des cartes 1 à 3.
Dans chaque scène, on trouve essentiellement trois types de « calques » :
-
Le premier contient le texte, le rectangle guide pour le positionnement de la carte et la pagination.
-
Un autre projecteur affiche une image noire perforée pour limiter l'affichage de la caméra en dessous.
-
Il y a également un ou plusieurs projecteurs pour afficher le visage du lecteur.
Chaque projecteur est défini à différents niveaux sur l'axe Z, X, Y à l’aide de 3D projector.
Schéma de la composition d'une scène
Capteur
Chaque carte est imprimée sur un papier de couleur différente, ce qui facilite leur identification. Lorsque l'utilisateur approche une carte de la caméra de l'ordinateur et la place devant l'écran, le logiciel Isadora utilise la technique de chroma key pour détecter la couleur de chaque carte. Grâce à cette détection, Isadora peut lancer automatiquement la page correspondante à chaque carte, offrant ainsi une interaction fluide et intuitive.
De plus, les utilisateurs ont la possibilité d'utiliser les touches fléchées (← →) pour naviguer facilement entre les différentes scènes disponibles. Cette fonctionnalité permet une exploration aisée et rapide des contenus associés à chaque carte, offrant ainsi une expérience interactive complète.

Diagramme d'interaction
